EncoreとPhotoshopでDVDのメニューを作る方法
前回の記事の続き。引き続き備忘録。
前置き
前記事で作成したDVDディスクは、プレーヤーに挿入した瞬間に動画が開始されるような形式のものです。
それではあまりにも寂しいので、メニュー画面や複数の動画を盛り込んだちょっと豪華な感じのDVDを作ります。
本記事ではEncoreとPhotoshopを連携してメニューボタンを作成し、DVDプレーヤーのリモコンまたはマウスでの操作を可能とするメニューの作り方の手順を書き記します。
目指す画面構成
レンタルDVDとかでありがちな以下のような構成を目指してみます。

- トップメニュー(図上:menu1)
- メイン動画(図上:timeline1)
- 特典メニュー(図上:menu2)
- 特典映像(図上:timeline2)
- 監督インタビュー(図上:menu3)
EncoreとPhotoshopでDVDのメニューを作る方法
環境は前記事と同じくCS4です。
Photoshopでメニューボタンを作る
まずはPhotoshopを使ってメニュー画面を作成します。
このとき、特定のルールに則ってレイヤを構成すると、Encoreに取り込んだ時に自動的にメニューボタンとして扱われます。

- 背景画像は自由に描きます。頭上では1枚のレイヤ(背景レイヤ)にしていますが、複数になっていても問題ありません。
- ボタン画像はレイヤに分けておきます。(図上:「ボタン」レイヤ)
- ボタンがフォーカスされている場合の画像はレイヤに分けておきます。(図上:「(=1)ハイライト」レイヤ)
- レイヤの名前の頭に「(=1)」をつけると、フォーカス時のハイライト用のボタン画像として扱われます。
- ボタン画像、ハイライト用ボタン画像はグループ化しておきます。
- グループの名前の頭に「(+)」をつけると、そのレイヤ群はボタン用のレイヤとして扱われます。
具体的には、以下のようなレイヤ構成になります。

このようなpsdファイルをメニュー画面の数だけ、今回の場合は3ファイル用意します。
EncoreにPhotoshopで作成したファイルを読み込む
psdファイルが用意出来たら、Encoreで作業します。
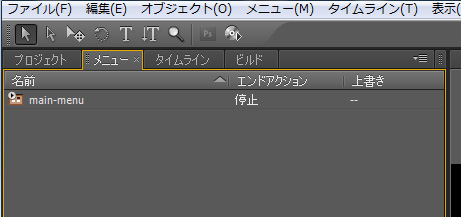
前記事のような手順で新規プロジェクトを作成したら、まずは画面左側の「メニュー」タブをクリックします。
以下の画像で示す領域をダブルクリックすると、ファイル選択ダイアログが表示されるので、メニュー画面用のpsdファイルを読み込みます。

このとき、一番初めにトップメニュー用のpsdファイルを読み込むと、のちのち余計な作業が発生せずに楽ができます。

読み込まれたメニューは上記のようになります。ちょっとクリックして選択してみましょう。

上の画像のように、既にボタンが自動で作成されていることがわかります。
うまくいっていない場合はpsdファイルが何かおかしいと思われます。
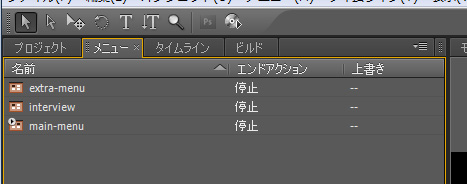
このような調子で用意したpsdファイルをすべて読み込みます。

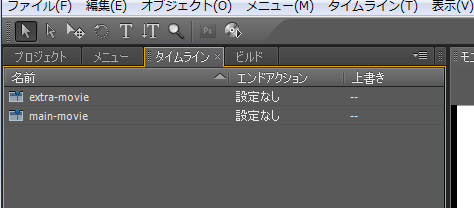
次に画面左の「タイムライン」タブをクリックします。
「メニュー」と同じ感覚で動画をすべて読み込みます。

Encoreでフローチャートを作る
必要なファイルの読み込みがすべて完了したら、画面中央の「フローチャート」タブをクリックします。
ここでは画面遷移のフローチャートを設定することができます。

トップメニューとなるmain-menuを最初に読み込んだことにより、main-menuが「ファーストプレイ」になっており、すでにフローチャート図上に表示されています(ディスクの画像の右側)。
「ファーストプレイ」とは、DVDの再生が開始された場合に最初に表示されるメニューまたはタイムラインのことをいいます。メニュー画面用のpsdファイルを読み込む際に、一番初めに読み込んだものはデフォルトで「ファーストプレイ」になります。
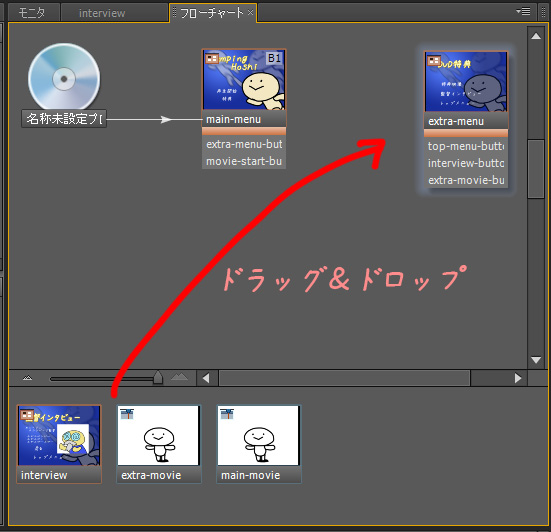
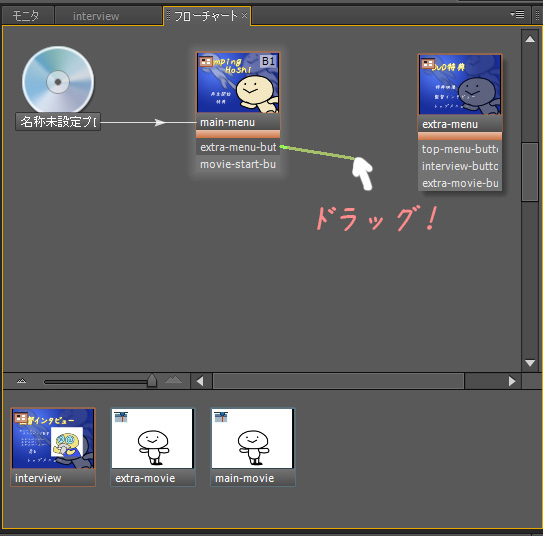
それではフローチャートの領域に、画面下部から特典メニュー用のextra-menuをドラッグ&ドロップしてみます。

extra-menuがフローチャート図上に配置されました。
ですがどこからも矢印が伸びていないので孤立してしまっています。
なので、main-menuのボタンのひとつ、extra-menu-buttonからドラッグして矢印を引っ張ってあげます。

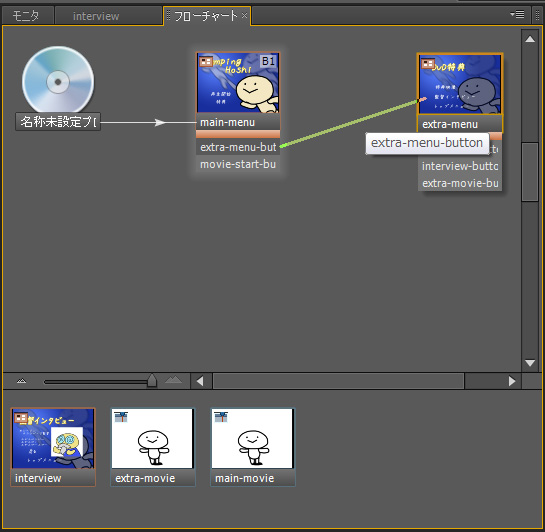
ぐいーっと伸ばしてextra-menuまでドラッグして離します。

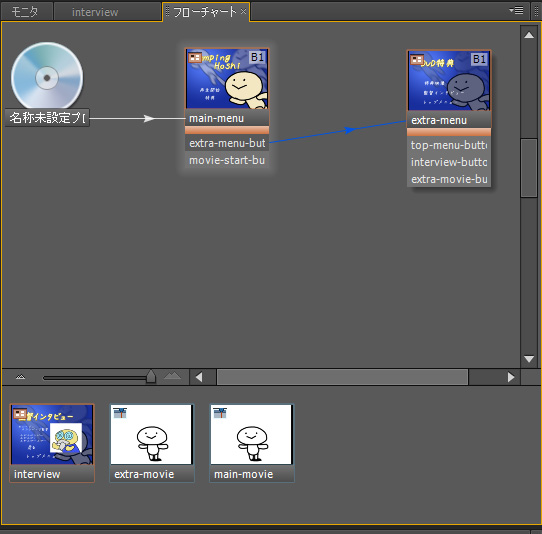
すると次のように矢印が引かれました。

これにより、main-menu上でextra-menu-buttonを押下するとextra-menuに遷移する設定ができました。
同じように、もうひとつのボタンmovie-start-buttonも設定してあげます。

これでmain-menuのボタンの挙動がすべて設定できました。
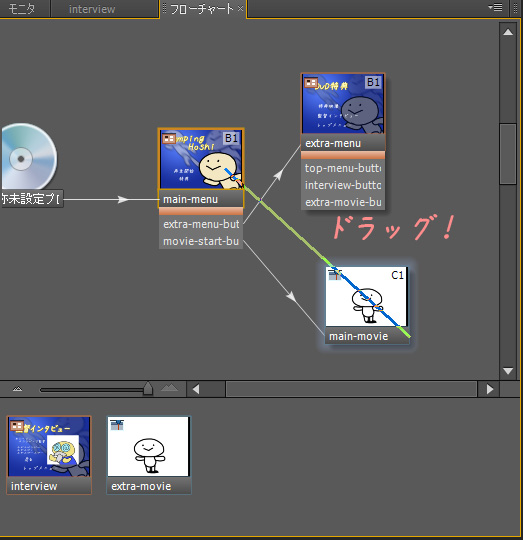
さて、あとからドラッグ&ドロップしたmain-movieはタイムライン(動画)なので、メニューとは異なり「再生完了後の動き」を設定してあげる必要があります。
これもボタンと同様に、ドラッグで矢印を引っ張ることで設定できます。

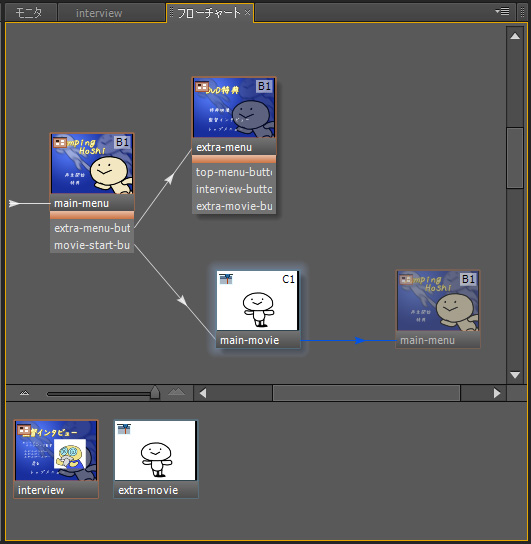
動画が再生し終わったらトップメニューに戻るよう、main-movieからmain-menuに矢印を引っ張ります。するとフローチャート図は以下のようになります。

こんな具合で残りのメニューとタイムラインもフローチャート図に組み込んでいきます。
最終的には以下のようになりました。

ここまでできたら、ボタンや再生完了後の動作が正常に働くか試してみます。
フローチャート図の各ノード上で右クリックすると、「ここからプレビューする」という選択肢が表示されるので、これを選択します。

すると以下のようにEncore上で、画面上のボタンを押すといった動作や、トップメニューボタンを押すといった動作がテストできます。

動作に問題がなければ、前記事と同じ要領でビルドして完成です!